iOS 17.4, Tuist 4 and Developing Apps for Vision Pro

- #SwiftUI
- #Xcode
• 5 min read
Welcome to our latest digest, where we explore not just the captivating launch and developments around Apple's Vision Pro, but also dive into the significant updates introduced in iOS 17.4, along with essential news for iOS and macOS developers.
Vision Pro
It’s already been a while since the launch of Vision Pro. The Apple Store's glass cube in New York looked very nice on the release day. After the release, plenty of memes were generated, and of course, The Simpsons had predicted the whole thing. I'm guessing most of you have already seen the reviews, so I won't cover that. Instead, I'll share some interesting facts.
Price dynamics
Post-launch, Vision Pro's pricing in Ukraine has seen a significant surge, with online resellers asking from $5,200 to $6,500 for the 512 GB version.
YouTube app situation
YouTube had no plans of making an app for visionOS. But it's no longer needed, as there's a third-party app available in the App Store.
Teardown
iFixit provided a detailed teardown of the Vision Pro, awarding it a repairability score of 4 out of 10—a notable achievement considering the device's sophisticated form factor. There are also equally great videos testing the Vision Pro for durability, scratching, hitting, and even burning it.
Developer strap

Apple offers a separate developer strap, which can be purchased for $300, allowing you to connect Vision Pro to Xcode. Paying for a travel case that looks almost like a backpack is one thing, but paying the price of an Android smartphone for an adapter is something else.
Debug for visionOS using Xcode simulator visualizations
If you want to develop an app for Vision Pro but don't have the device yet, Xcode has a simulator in which you can enable additional visualization modes. For example, you can display axes for all elements or how elements intersect with real objects. I'm not sure how much it directly helps.
Learn more in this article.
iOS 17
Sideloading
The biggest changes in iOS 17.4 are, of course, the new emojis. Jokes aside, a really major update is sideloading – the installation of applications is not limited to the App Store. Apple published rules by which developers can create their stores, as well as a special business model.
Alternative store

Epic Games, who started this whole thing, say they're making their own app store. But guess what? Setapp is ALREADY creating an alternative store, and it’s much more interesting than just having Fortnite. The Setapp store will offer tons of useful apps with one subscription. The release is coming soon.
Get early access to Setapp Mobile here.
More powerful browsers
Moreover, Apple allowed third-party browsers to use their rendering mechanisms. Currently, all browsers operate on WebKit, imposing significant limitations on functionality. Essentially, Firefox and Chrome on iOS are wrappers for WebKit with a bit of functionality, like tab synchronization or content blocking. Now, they will have full-fledged versions, as on the desktop.
Unveiling Tuist 4 and Tuist Cloud
Tuist—a tool that allows you to generate Xcode project files based on configuration—have released several updates. We've been using it for quite some time, adding support for macOS applications and XPC. So personally, I'm glad to see the project actively evolving.
Tuist Cloud
The first release is Tuist Cloud. It can cache dependencies and frameworks, only rebuilding them if they were changed. This can speed up CI build compilation by up to 90%. The same approach has been applied to tests as well – not running tests unless the linked code was changed. Tuist Cloud can be self-hosted, so don't worry about someone stealing your code. The service is free for personal use, but teams need to contact support for a quote.
Tuist 4
Additionally, Tuist 4 was released. The release changed the API for project descriptions, switched to DocC format documentation, and altered the version installation system. There aren't many new features, but there are breaking changes, so they've introduced a new major version.
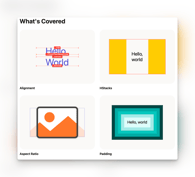
SwiftUI Field Guide

Chris Eidhof has created a website where you can see how SwiftUI renders elements and applies modifiers. The field guide covers all main topics such as alignment, stack, aspect ratio, and padding. Each topic is accompanied by code examples and their rendered outputs.
There are a few interactive elements too. For example, observe how the background behind text changes with different padding values. This site closely mirrors the SwiftUI preview within a browser. The website is still in beta, so stay tuned for more updates and sections to come.
What if your feature was a Command Line Tool?
Imagine you're developing an application that launches from the terminal. How would this change the architecture of your app?
When we develop applications with a user interface, we often want to write code very close to the UI – some action happens in the interface, and we immediately process that action somewhere there. UIViewController doesn’t really do anything, and we end up with a classic Massive View Controller.
This article shows how we can improve the app's architecture by making its features potentially accessible for a Command Line interface, where there's no classic UI. The main principle is as follows: a clearly formed core that does all the work, with a separate UI layer that only forward actions to the core. If all this is built using Tuist, as I mentioned earlier, and divided into clear layers, we can also speed up the project's build time. So take note of this approach.
This is an independent publication and it has not been authorized, sponsored, or otherwise approved by Apple Inc, Eidhof GmbH.