v0: Revolutionizing React Development with AI Assistance

- #web
• 9 min read
The title of the article was proposed by v0 itself, but I will reveal later how much I agree about the revolutionizing part.
A brief overview of what’s ahead: I’ll quickly introduce what v0 is and how it can theoretically be useful. Then, I’ll share my experience. In the third part, I’ll share my opinion on this tool, along with some interesting things.
What is v0?
Anyone with any experience in web development would tell you that creating a well-designed and functioning web interface is not a simple task.
While there are many UI libraries and frameworks, you still have to edit them a lot, and this takes up a significant portion of development time. Sometimes, it even feels easier to build something from scratch.
And this is exactly the problem v0 aims to solve.

So, what is v0? v0 is a generative user interface tool by Vercel powered by AI. It generates copy-and-paste friendly React code based on shadcn/ui and Tailwind CSS that people can use in their projects. Essentially, with v0, we can send natural language queries and receive components or even full pages, ready for use.

My experience with v0
I spent some time trying to understand how v0 could be useful and how to best use it. I’ll show three examples that I think are helpful.
Foreword
This is my personal experience at a specific point in time, and it might vary for others. I asked v0 to generate a dashboard several times, and despite using the same prompt, the results were wildly different – ranging from minimal layouts to feature – packed designs.

During this research, I also realized an interesting fact: I often find myself greeting the AI and complimenting it when it provides accurate responses. Maybe it's just a matter of good manners, or maybe, deep down, my brain hopes that if AI ever takes over the world, it will remember how well I treated it.
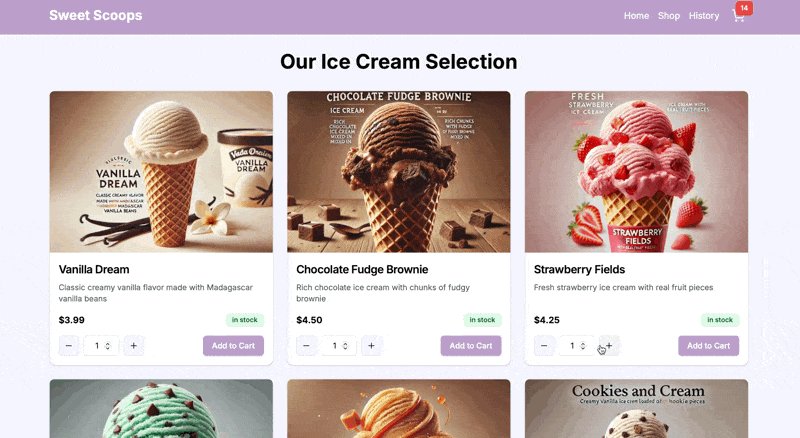
E-commerce website
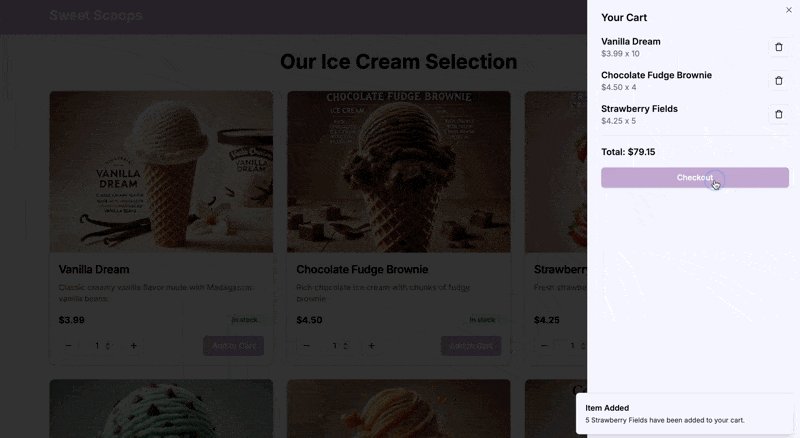
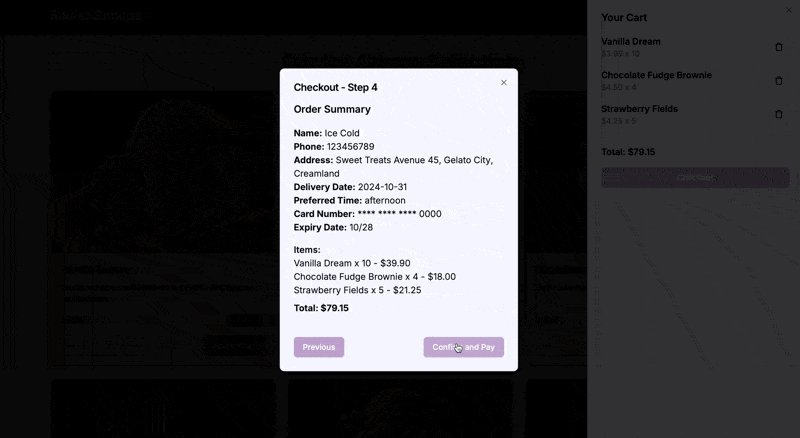
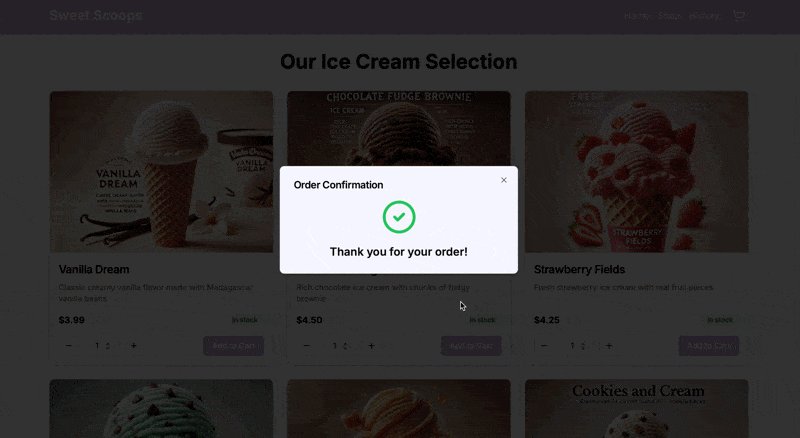
It was an e-commerce website for selling ice cream.

The homepage featured a slider with popular products and a few small banners about the store. From there, I could navigate to the products page, place some orders, and see notifications along with a cart. I could adjust the quantity of items in the cart and proceed to checkout. There was basic validation – nothing too complex. After that, a summary displayed the number of items, the total amount, and the delivery address. We also had an order history section where we could view all our past orders.

I spent about 3 hours developing this site. There were 51 messages exchanged, 16 of which were fixes specifically for the checkout form, which had 3 steps for entering data. Nine messages were specific fixes on where to adjust things to move forward. v0 generated everything on its own – except for the images, where I helped it with GPT.
Initial problems I encountered
Big blocks of code. v0 often doesn’t break the code into smaller components. If you ask it to generate a page, it will give you a huge block of text without breaking it down into smaller parts. So, if you’re asking for something big, it’s better to clarify that you want smaller components.
Struggles with simple logic. In my project, the items from the cart were stored in localStorage, so they could be retrieved on page reload. However, v0 placed a useEffect next to the function that added items, which was supposed to retrieve them from localStorage, but in reality, it just cleared them. I tried telling it about this problem multiple times, but it couldn’t fix it until I explicitly pointed out what needed to be done.
No form. Another strange thing was that v0 didn’t wrap our order form (which had three steps) in a form tag. It only added it after I asked it to. And even then, the way it handled the form was odd and incorrect, completely ignoring the best practices in the shadcn/ui documentation. On the other hand, something like Claude (by Anthropic) did this perfectly.
Bad trip. Moreover, there were issues with other components. For instance, when we needed to pass data to a modal window for displaying a summary, v0 chose to use context. However, the modal was outside its scope, and it didn’t fix this until I explicitly told it to. Unfortunately, the further I went, the more messages were exchanged, and the more v0 lost context. It didn’t understand what was going on in the project and even hallucinated at times, suggesting I change non-existent components. So, I decided to stop at this point and, with the experience of what not to do and v0’s weaknesses, move on to the next project.
Overall impression
I encountered quite a few issues – maybe v0 was just in a bad mood – but despite that, the AI was still useful. It was probably faster than doing it all myself, and it definitely helped with the design.
Sticky notes board
The second project was a small board where you could add stickers, write on them, change their size and color, and delete them. The board was not limited by the screen, so you could zoom in and out. You could add stickers and emojis and even draw on it.

In this project, I took a different approach. v0 was no longer working alone – I paired it with Claude, which handled the more complex tasks. I spent just under 2 hours on this project. There were 32 messages exchanged with v0, 12 of which were fixed code that I fed back to v0 so it could understand the context.
Overall impression
My conclusion from this second attempt was that v0 is good for generating UIs and simple logic. But for more complex tasks, it’s better to either bring in other language models that handle complex tasks better or write the logic yourself.
Who wants more ice cream?
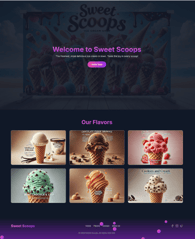
In my third attempt I built a landing page for the same ice cream website, which was very interactive. It was quite dynamic, with lots of animations and visual effects, just like you often see on modern landing pages.

This took me 20 minutes and 8 messages, none of which I wrote myself. I prompted GPT to describe a plan of action to build a nice interactive modern landing page, and it broke it down into steps. I fed those steps to v0, and it generated the result.
My conclusions and verdict
Throughout these three projects, I purposely wrote almost no code myself – just a few minor visual tweaks. And although I initially complained about the code written in v0 in the first project, over time, v0 improved, and in later projects, it became better in many aspects, including semantics and accessibility.
To summarize, I want to return to the question I posed at the beginning: Is v0 truly a revolutionary tool for web development? In my opinion, no. But if we use it together with other AI tools, it can be part of the AI revolution happening in web development. It’s a great helper for generating prototypes, diagrams, and for building internal products within a company. It can also be useful for MVPs, especially if speed is a key factor for a startup.
Verdict on v0 – keep an eye on
Will I personally use it? Probably not. For now, I don’t see any tasks where I’d need it. Claude handles all my queries better. But I’ll definitely keep an eye on future interactions.
In the past month alone, there have been daily updates, so it’s evolving quickly and quite promising. There was also a v0 team demo on Oct 15, 2024. Notable advancements include:
-
Better handling of context (a previous complaint of mine).
-
Ability to edit code directly in the UI block (even with autocomplete), speeding up workflows.
-
Improved generation of UI components using shadcn/ui.
-
v0 can already answer questions about the freshly released Next.js 15 – no other AI can match v0 in this regard.
With improved UI generation, v0 has its merits beyond development. It can come in handy for teams without designers or in cases where UI perfection is not super crucial (i.e., admin panels and internal products). Additionally, v0 can simplify prototype creation for designers, which they usually do in Figma. On a project management side, Vercel also updated enterprise plans to allow stronger collaboration tools and address security concerns with features like SSO, role-based access control and data transfers opt-outs.
These updates make v0 increasingly promising and worth reconsidering.
Useful tips for working with the v0 AI tool
-
Flow diagrams: v0 can create awesome diagrams in a single message.
-
Query parameter: You can add a query parameter to a link, which will be used as the first message, allowing for some level of automation in interacting with it. For example, this link will start v0 with the message 'Generate a button with a confetti'.
-
3D creation: v0 is great at 3D, and even people without prior knowledge can create stunning 3D visualizations.
-
Effective way to generate components: Giving the specific data structure for a component is a better approach than providing an abstract description.
Subscribe to our blog to see more articles on the intersection between AI and web development.
This is an independent publication and it has not been authorized, sponsored, or otherwise approved by Vercel Inc.