Swift 6 Data Races, UIKit Changes at WWDC 2024 and More Updates From Apple

- #Swift
- #SwiftUI
• 4 min read
Data races and Swift 6, changes in SwiftUI, and how to fix slow compile times. I'm Oleksandr Bilous, an engineer at Setapp, and we're diving into the hottest iOS and macOS updates today!
Swift 6 Data Race Errors
Before Swift 6, developers had to manually ensure data synchronization during program execution to prevent data races—a conflict from unsynchronized access to memory by multiple threads. Protecting against data races is a non-trivial task in terms of implementation and long-term maintenance. Moreover, identifying the need for state synchronization is challenging because problematic code does not always lead to errors during execution.
Starting with Swift 6, data race checks occur at the compilation stage. The data isolation mechanism ensures safe access to the program’s mutable state. So, if you have synchronization issues, you’ll see a hint during project compilation.
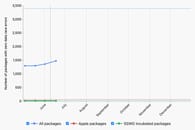
However, full Data Race Safety requires support by all third-party dependencies. That’s why Swift Package Index now includes information about Swift 6 support and thread safety of packages. Unfortunately, after testing all available SPMs on the site, only fifteen hundred (1,500) are free from data races, while over seventy thousand (70,000) have diagnostic errors.

Learn more: Plotting a Path to a Package Ecosystem without Data Race Errors
UIKit Changes at WWDC 2024
Apple introduced changes in SwiftUI, updating APIs for building interfaces and UIKit. Starting with iOS 18, views automatically track UITrait in various methods, including layoutSubviews, updateConstraints, draw, and others. Now, you can forget about duplicating code associated with registering UITrait observers.
Also, the new UIUpdateLink, similar to CADisplayLink, helps update the app interface predictably and promptly, supports low-latency mode, and enhances energy efficiency. UIUpdateLink is associated with UIView or UIWindow, activates automatically when they appear on the screen, and deactivates upon removal from the hierarchy. I particularly liked that when a UIView is moved from one display to another, the refresh rate of UIUpdateLink adjusts automatically.
Adding animations to projects has never been easier. Starting with iOS 18, SwiftUI animations are available for UIView. The simplicity of the API will allow you to effortlessly enhance your app’s interface.

Learn more: Notable UIKit Additions
Swift Compilation Time
Compilation time for some expressions can be absurdly long. Chris Lattner, a former Swift developer, discussed the complexities of the existing compiler, which uses the Hindley-Milner type-checking system. While this system allows minimizing syntax, it generates two problems: slow compile times for complex expressions and unreadable compilation errors without context.
Let’s consider an example with the concatenation of string values where one parameter is numerical. On my MacBook M1, compilation took 50 seconds, after which I received an error - the compiler cannot check this expression in a reasonable time. However, simply converting Int to String, and the compilation of the expression takes only a few hundred milliseconds.

Slow compile times is not a new problem. The official Swift repository includes documentation on how to diagnose, localize, and improve project build times. From the simplest solutions, you can use compiler flags -warn-long-expression-type-checking and -warn-long-function-bodies to identify expressions and functions exceeding the specified compile-time limit. After that, you just break them into smaller components.
And how do you reduce compile times? Share your tricks project build times in the comments!
Read more: Why Swift is Slow
Creating Hero Animation in SwiftUI
Great news for those who love building graphical interfaces exclusively on SwiftUI. With the new NavigationTransition protocol, you can now create Hero Transitions between screens in the style of the App Store. The API offers automatic and zoom animations. For the zoom effect, namespace and id are used to associate interface objects. As a result, you get a mesmerizing effect during screen transitions.
Visual Studio Code for Development
For those who prefer alternative development environments, VSCode has improved Swift support. Now, alongside XCTest, it supports the new Swift Testing framework, which my colleague Roman discussed in detail in a previous episode. Test Coverage functionality has also changed, now displaying results in TestExplorer.

VSCode also added the ability to rename symbols in a global context, fully compatible with Swift patterns and supporting cross-language specifics of C, C++, and Objective-C. Now, SourceKit-LSP supports integration with swift-format and indexes projects in the background (no need to build the project to update the index). Finally, with support for the Swift 6 toolchain, VSCode has migrated from CodeLLDB for debugging to the lldb-dap adapter.
Read more: Improvements to Swift in Visual Studio Code